
UNOSHOP
E-commerce with a social media experience
UnoShop is an app where customers can shop online using social media user behaviours. Merchants upload products and curated video ads to draw customers to their digital shop.
What problem are we solving?
As users become more comfortable shopping through social media such as instagram, there is the opportunity for a dedicated e-commerce app that utilises social media trends to sell.
Design solutions
Full-bleed video presentations as the main discovery screen utilising swipe gestures similar to tik tok and instagram reels.
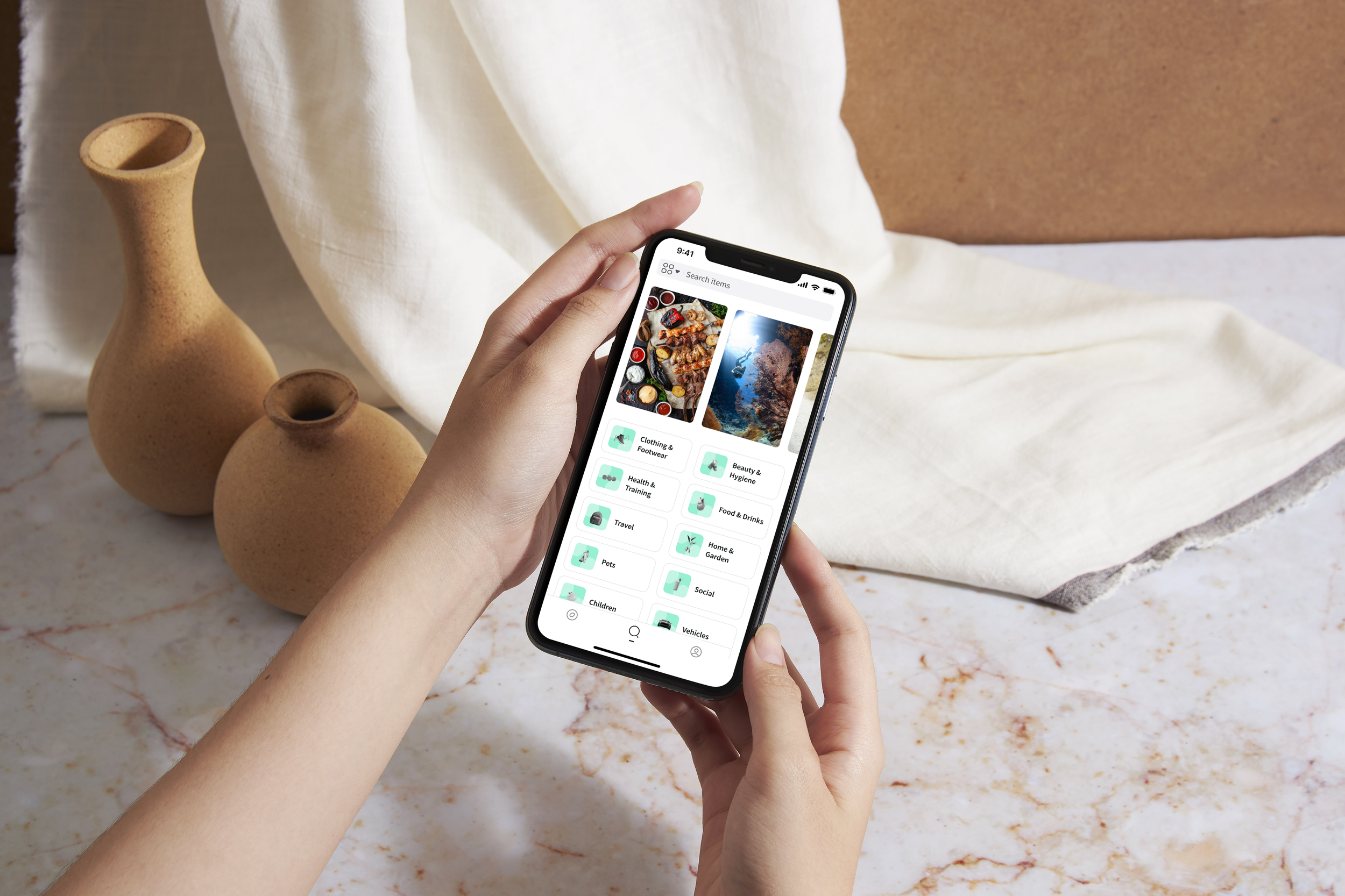
An explore screen that promotes ease of discovery through presenting video ads, categories and products within an uninterrupted view.
Flexible onboarding options to avoid barriers to merchants coming onto the app.
Consistant guidance and tips to ensure merchants are circulating curated content that aligns with our user’s tastes.
Workshops & Research
My involvement
I led the design project from initial workshops with the client, through to full high fidelity prototype. Throughout the entire process, I worked closely with the client and product strategist to ensure we were on target and solving the problem the client envisioned.
Sketching
Wireframe Prototyping
Branding
High Fidelity Prototyping
Research
In order to best understand the users I am designing for, I explored user personas and behaviours relating to shopping through social media channels. I wanted to have a good understanding of user expectations and requirements in order to mirror social media behaviours on UnoShop. This was particularly important for merchants, as we needed to ensure ease of onboarding.
Sketches
I mapped out the core screens for UnoShop which allowed me to align with the client on their vision, and to begin understanding how we can incorporate social media behaviours and gestures into an e-commerce platform.
Wireframes
I built out a full wireframe prototype that allowed me to refine user flows, map out content, and align with the client on their vision for the product. The prototype included two different flows; one for customers and the other for merchants. I utilised both flows for user testing to ensure they were intuitive and accessible to both user types.
Branding
The keywords for the branding were playful, delightful and modern. I used a pastel mint as the secondary colour to help the app feel contemporary and fresh. I paired this vibrant colour with a black primary colour to ground the design and ensure interactive elements were clearly identifiable.
High fidelity prototype
I designed a full high fidelity prototype that included two different user flows for customers and merchants. I used this prototype for user testing, to ensure the designs supported real-world content, and to align with the client on functionality and feel.








